به عنوان یک کدنویس حرفهای html باید به تمام تگهای مهم و کاربردی این زبان نشانه گذاری آشنا و مسلط باشید. در ادامه کاربردیترین تگ های html را همراه با نحوه استفاده و اجرای آنها…
به عنوان یک کدنویس حرفهای html باید به تمام تگهای مهم و کاربردی این زبان نشانه گذاری آشنا و مسلط باشید. در ادامه کاربردیترین تگ های html را همراه با نحوه استفاده و اجرای آنها معرفی کردهایم.
به برچسب های <h1>,<h2>,<h3>,<h4>,<h5>,<h6> تیتر یا عنوان صفحه نیز میگویند.
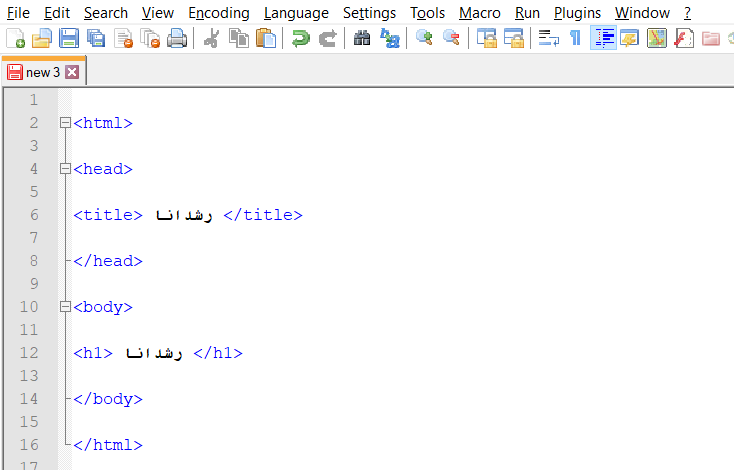
میخواهیم با استفاده از برچسبها یک عنوان کوتاه را با کدنویسی نشان دهیم ،پس مراحل زیر را گام به گام انجام دهید.

که خروجی آن بصورت زیر است.

در اینجا عنوان مقاله در تگ <h1> مشخص شده است.
همانظور که میدانید یک صفحه دارای یک یا چند پاراگراف است.
که این پاراگراف را با تگ باز <p>وبسته <p/>در html استفاده میکنیم.
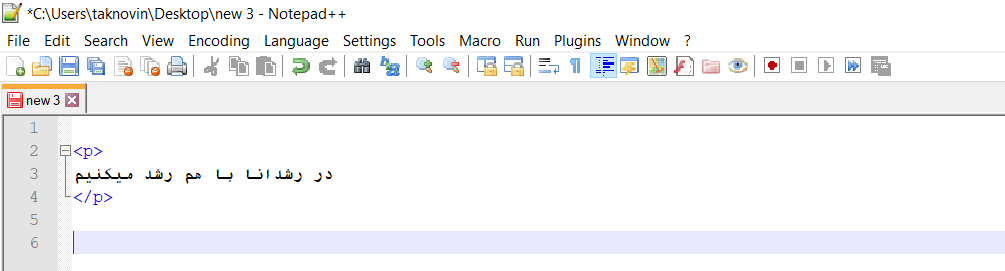
متن خود را داخل <p>و این تگ را داخل html وارد میکنیم.

خروجی:

b یا bold که از این تگ برای توپر کردن یا درشت کردن متن بکار میرود.
در مثال بالا عبارت رشدانا را به صورت درشت نمایش می دهیم.

خروجی:

br یا break بمعنای جدا کردن است.
اگر میخواهید بعد از نوشتن بخشی از متن ، ادامه ی مطلب در خط دیگر بیاید ازاین برچسب استفاده میکنیم.

خروجی:

توجه : از این برچسب فقط برای ساخت سطر جدید استفاده کنید . برای ساخت پاراگراف جدید از آن استفاده نکنید.
i یا italic باعث میشود نوشته به صورت مایل نمایش داده شود.

خروجی:

این برچسب، متن درون خود را به صورت متفاوت از سایر قسمتهای متن و برجستهتر نمایش میدهد. عملکرد تگ strong و تگ b تقریبا شبیه به هم است، اما توصیه میشود که از strong به جای b استفاده کنیم.
از تگ em برای متمایز کردن عباراتی که اهمیت بیشتری دارند و قصد داریم بر روی آنها تاکید کنیم، استفاده میشود. جلوه ظاهری این برچسب مشابه تگ i است، اما کاربرد متفاوتی دارند. هدف تگ i صرفا جنبه نمایشی است، در حالی که تگ em جنبه معنایی نیز دارد.
برای آن که متن را از پس زمینه درخشان متمایز کنیم، از تگ mark استفاده میشود. این برچسب، معمولا به منظور نشانهگذاری عبارتی خاص یا متنی مهم به کار میرود.
نام این تگ از کلمه delete گرفته شده و با هدف متمایز کردن متنی که از سند HTML حذف شده، استفاده میشود. البته در اینجا منظور از حذف، پاک کردن متن نیست بلکه صرفا جنبه ظاهری داشته و کاربرد آن پنهان کردن بخشی از جمله یا پاراگراف میباشد.
نام تگ ins از کلمه insert گرفته شده و دقیقا در نقطه مقابل تگ del قرار دارد. برای آن که متنی که به HTML اضافه کردهایم را متمایز کنیم، از ins استفاده میکنیم.
نام این تگ برگرفته از کلمه Subscript است و به جهت نمایش متن به صورت زیرنویس برای یک عبارت دیگر استفاده میشود. معمولا مرورگرها متنی که در این تگ قرار میگیرد را در سطح پایینتری از کاراکترهای دیگر نمایش میدهند.
از این تگ به منظور نمایش متن به صورت بالانویس برای سایر عبارات استفاده میشود. مرورگرها متون درون این تگ را بالاتر از سایر کاراکترها نشان میدهند.
از تگ hr به منظور ایجاد خط افقی استفاده میشود. البته ویژگیهای ظاهری آن به وسیله استایل CSS نیز قابل تغییر است.
از این تگ برای به وجود آوردن متنهای از پیش فرمتبندی شده استفاده میشود.
تگ code برای درج کدهای برنامه نویسی به شکل خطی به کار میرود. مرورگرها به صورت پیش فرض متن داخل این تگ را به صورت فونت فشرده نشان میدهند.
از این تگ به منظور متحرک سازی متن در صفحات HTML استفاده میشود. با استفاده از تگ marquee میتوانید سرعت، رنگ و سایر ویژگیهای متن را تنظیم کنید و از این طریق آن را به حرکت درآورید.
عملکرد این تگ نیز مانند marquee است، با این تفاوت که blink صرفا جهت ایجاد متن و لینکهای چشمکزن استفاده میشود، در حالی که تگ marquee علاوه بر متن، بر روی تصویر نیز تاثیر دارد.
از این تگ به منظور نمایش نقل قول که در مرورگرها با علامت کوتیشن (“) نمایان میشود، استفاده میکنند.
تگ blockquote به عنوان یک بلاک برای نمایش کوتیشنها است. این برچسب، یک حاشیه و فاصله از کنار مرورگر ایجاد میکند.
با استفاده از این تگ میتوانیم علامت اختصاری یا همان مخفف کلمات را ایجاد کنیم. تگ abbr اطلاعات مفیدی را در اختیار مرورگرها و موتورهای جستجو قرار میدهد. خوب است بدانید که تگ acronym نیز کاربردی مشابه abbr دارد، اما در html5 غیرقابل پشتیبانی است.
تگ address سبب نمایش اطلاعات تماس یک سند میشود. عباراتی که داخل این تگ قرار میگیرند، معمولا به حالت ایتالیک نمایش داده میشوند.
با استفاده از تگ cite، عنوان یک اثر را تعریف میکنیم. به عنوان مثال، اگر بخواهیم در متن خود نام یک کتاب یا یک نقاشی را ذکر کنیم، آن را در این تگ قرار میدهیم و معمولا هم به صورت ایتالیک نمایان میشود.
با استفاده از این تگ، جهت متن و جملات تعریف میشود. اکثر اوقات زمانی که قرار باشد در یک متن فارسی از جملات انگلیسی استفاده کنیم، این برچسب کاربرد دارد.
u یا underline بمعنای زیرخط دار است یعنی متن به صورت زیر خط دار نمایش داده می شود.

خروجی:

این تگ باعث میشه متن بزرگتر از سایر متون نمایش داده شود.

خروجی:

این تگ باعث میشه متن کوچکتر از سایر متون نمایش داده شود.

خروجی:

توجه استفاده از تگ ها به صورت تو در تو قانونی دارد که بایدحتما اولین تگی که باز می شود آخرین تگی باشد که بسته می شود و آخرین تگی که باز می شود حتما اولین تگی باشد که بسته می شود.
در کدنویسی HTML هر گروه از تگها کاربرد خاص خود را دارند و شناسایی و تسلط به کاربرد صحیح آنها، از شما یک کدنویس حرفهای میسازد. در این مطلب سعی بر آن داشتیم که تمامی تگ های مهم و کاربردی html را به همراه کاربردشان معرفی کنیم.
HTML5 & CSS3 Markup
اولین گام برای ورود به دنیای برنامه نویسی
